GTM (Google Tag Manager) 을 통해 웹사이트에서 배너 클릭, 버튼클릭 등 클릭행동을 트래킹 하고싶을때, 셋팅하는 방법
<목차>
- 태그, 트리거 셋팅하는 방법
- 태그만들기
- 트리거 만들기
- CSS Element 찾는 2가지 방법
- 이렇게 만든 클릭 이벤트 데이터는 어디서 확인하나?
- GTM 에서 태그 생성시 이벤트 매개변수를 추가 할 경우
배너클릭이나 버튼클릭이나 pc 나 mobile 이나 방법은 비슷하다. 우선 클릭 데이터가 전송 되게 할 "상황"을 정해야 한다. ( = 트리거를 정한다) 내 사이트에 방문한 유저가 메인 배너를 클릭했을 때, 상세 페이지에서 좋아요 버튼을 클릭했을 때 , 이런 상황들을 "트리거" 라고 한다.
이 글에선 홈화면으로 가는 "로고" 를 클릭하는 상황을 트리거로 발동되게 해서 home_logo 라는 이벤트 태그를 트래킹 해보겠다
태그, 트리거 셋팅하는 방법
태그 만들기
태그 -> 새로만들기


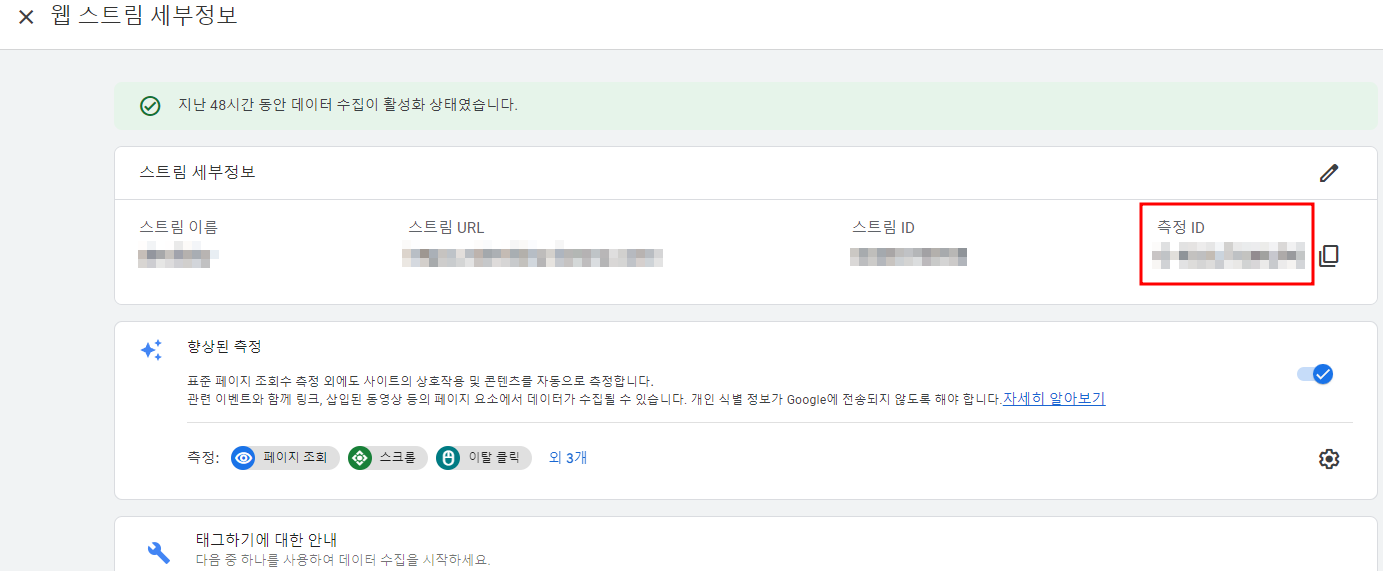
태그 유형은 GA4 이벤트로 선택하고 이벤트이름은 GA4에서 확인할 이름으로 지정해주고 측정 ID 는 애널리틱스 GA4 에서 확인 후 입력해준다. GA4 -> 관리 -> 속성 -> 데이터스트림 -> 데이터 스트림 클릭

이 화면에서 측정 ID 복사 해서 사용 한다.

태그를 생성했으면 우측 상단에 제출 버튼 클릭 후 "게시"

태그 껍데기를 이렇게 만들었다.
트리거 만들기
어떤 행동이 발생했을 때 태그가 작동되게 할건지 조건이 되는 '트리거'를 만들어 보자. 어떤 '클릭' 행동을 특정하려면 해당 요소의 CSS Element 를 알아야 한다. CSS Element 를 찾는 2가지 방법 중 편한 것으로 사용하면 된다.
CSS Element 찾는 방법 1
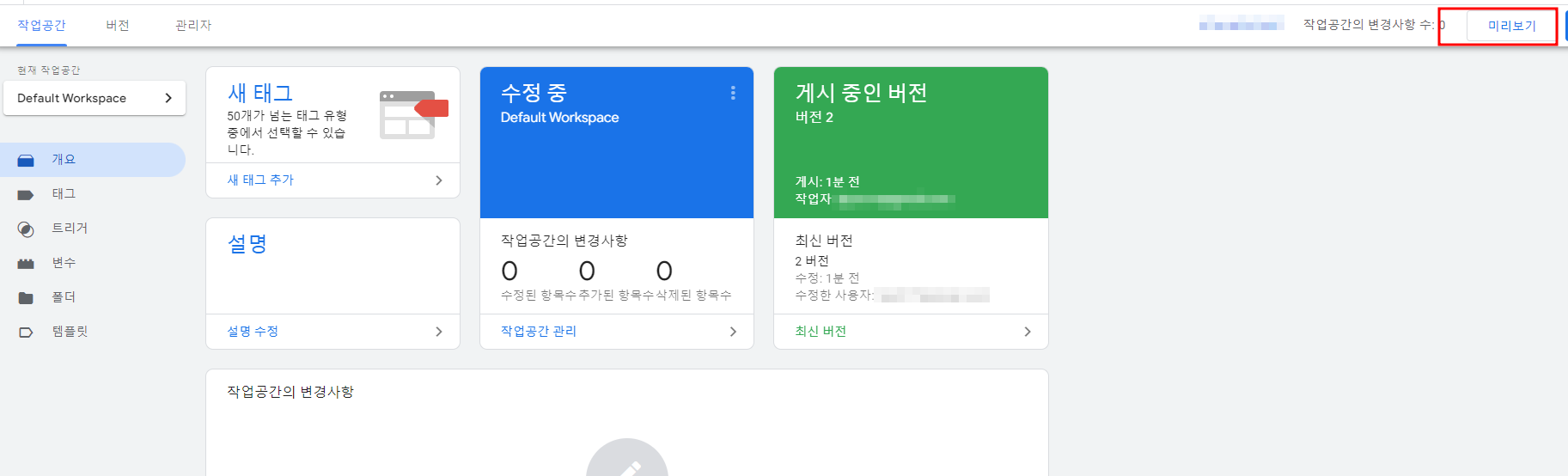
GTM 메인 화면에서 "미리보기" 클릭
"미리보기" 는 디버깅 모드 인데 태그가 잘 활성화가 되는지 테스트 해 볼 수 있는 화면

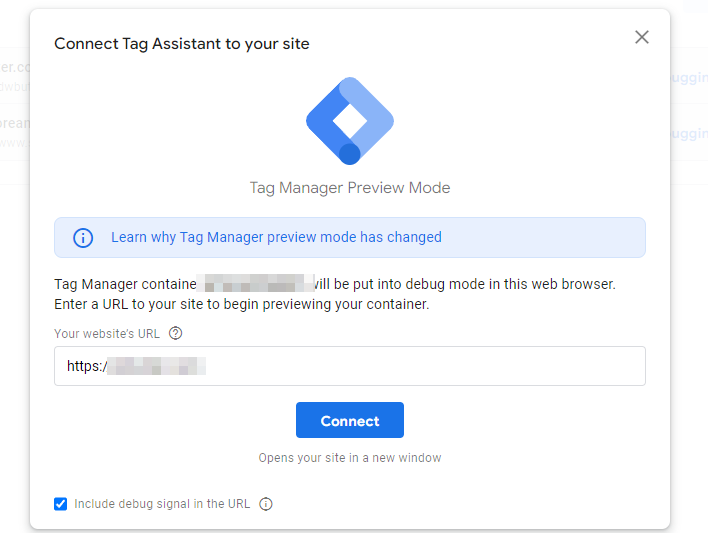
테스트할 URL 입력 하고 Connect 클릭 (트래킹할 웹사이트 주소)

Connect 되면 입력한 웹사이트가 뜨는데 여기서 내가 트래킹하려고 한 부분을 클릭!
클릭하자마자 왼쪽 메뉴쪽에 Link Click 이 생기면서 여러가지가 추가되는데 클릭하자마자 떴던 Link Click 을 클릭!

Link Click -> Data Layer 에 보면 내가 눌렀던 요소가 css 어떤 부분인지 element 부분에 알려줌

위 캡쳐본에서 보이는 element 가 트리거에 넣어줄 css element 이다
https 부터 다 넣어줄 필요는 없고
body.layout-aside-right.p aging-number#tt-body-index > div#wrap > header#header > div.inner > h1 > a
이정도 해서 넣어보면 된다.
CSS Element 찾는 방법 2
css element 파악하는 또 다른 방법은 웹사이트에서 ctrl + shift + i 를 눌러 개발자도구를 연 후 트래킹을 원하는 요소를 클릭한 후 copy selector 를 하면 해당 css element 가 복사된다

찾은 CSS Element 를 가지고 트리거를 만들어 보자
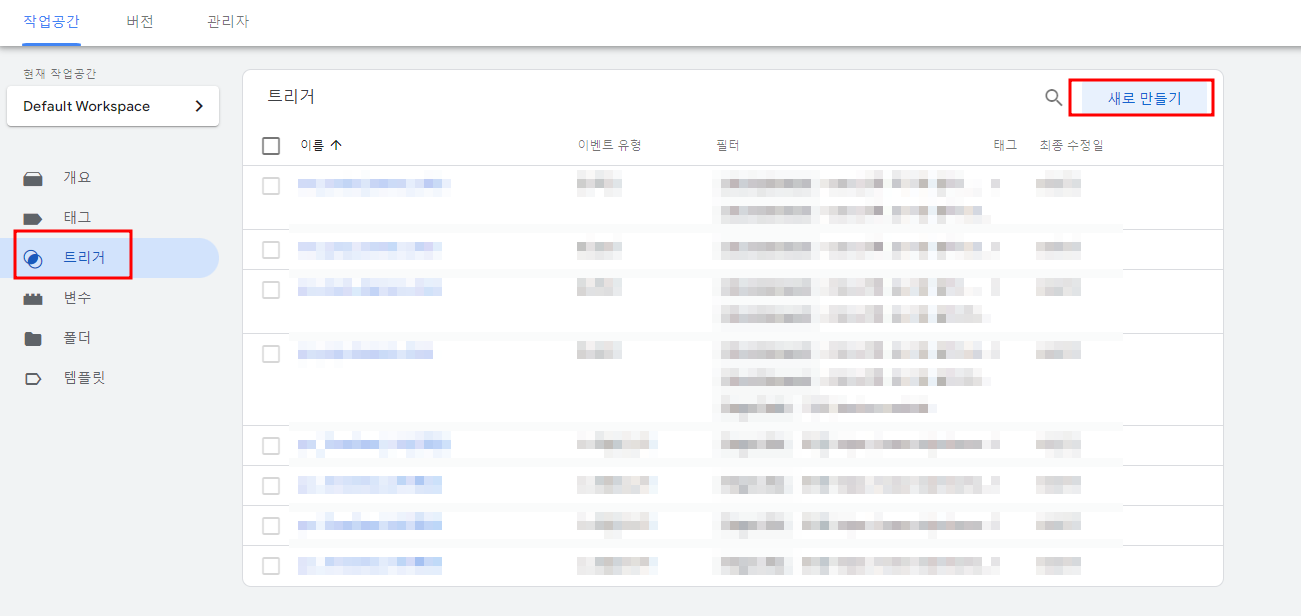
트리거 -> 새로 만들기

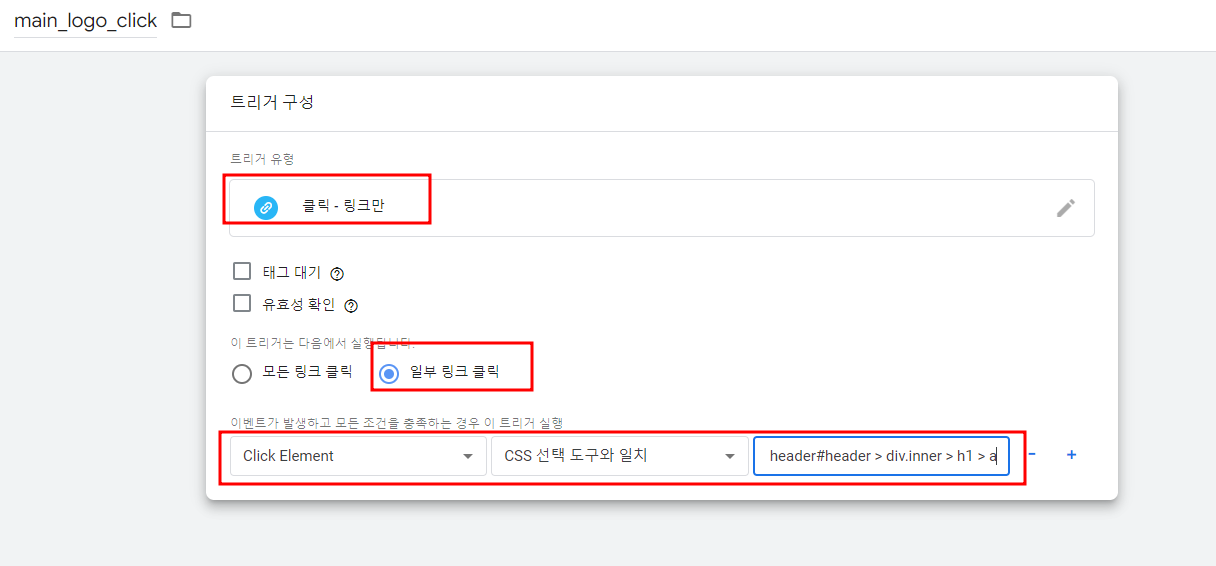
트리거 유형은 "클릭 - 링크만" 으로 설정해 준다 (테스트 해봤을 때 Link Click 이 떴으므로)
일부 링크 클릭 체크
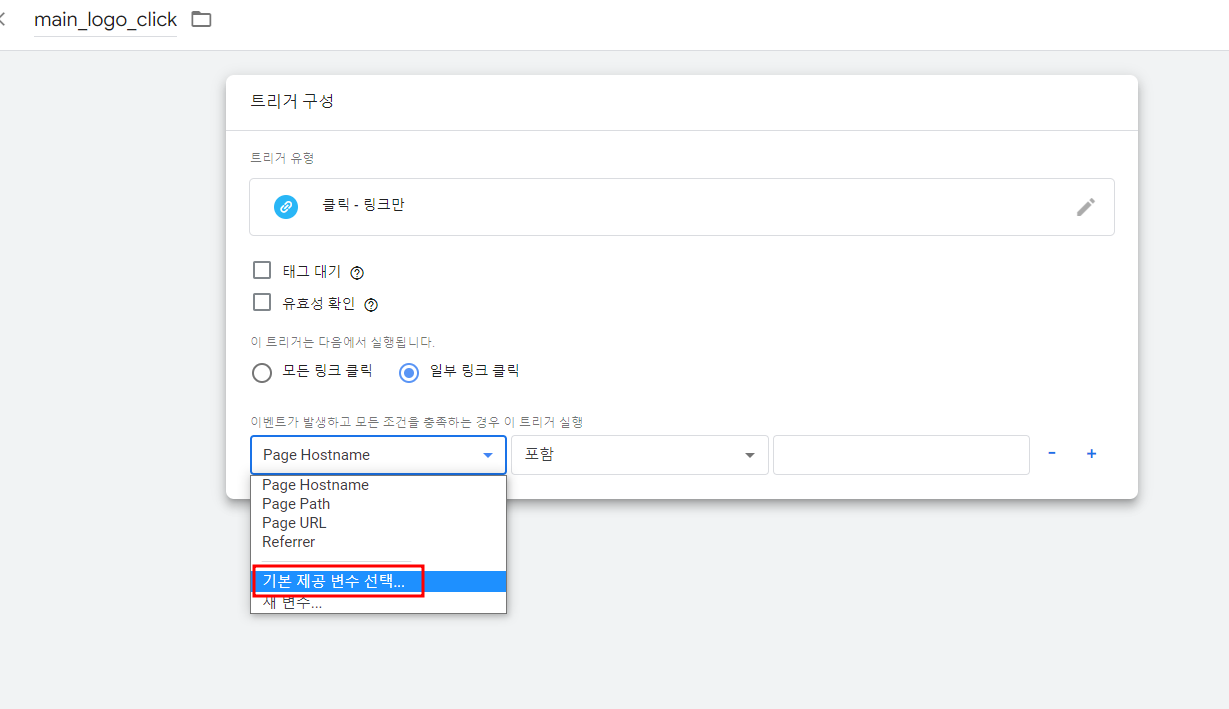
Click Element , CSS 선택 도구와 일치 선택

기본 제공 변수 선택 눌러서 Click Element 찾아서 선택해주기

그런 다음에 해당되는 CSS 선택자를 적어줘야 하는데,
아까 미리보기 화면에서 data layer 에서 확인한 CSS 선택자 입력 하고 저장
body.layout-aside-right.p aging-number#tt-body-index > div#wrap > header#header > div.inner > h1 > a
만들어두었던 태그로 가서 트리거 추가해 주기

태그와 트리거에 수정사항이 있었기때문에 다시 "제출" 버튼 눌러서 "게시" 하기

미리보기 가서 태그가 잘 활성화 되는지 확인하기

위와 동일한 방법으로 테스트 했을 때 , 이번엔 방금 만든 태그가 Fired 되지 않았다고 뜸

Fired 되지 않은 태그 클릭하면 왜 작동 안됐는지 이유가 나오는데
여기서 정확한 CSS 요소 확인 가능

왼쪽 부분에 나오는 CSS 를 복사해서 다시 만들어둔 트리거에 가서 CSS 선택자 수정해서 저장하기
body.layout-aside-right.paging-number#tt-body-index > div#wrap > header#header > div.inner > h1 > a
띄어쓰기가 조금 잘못 됐었음
CSS 요소 부분 수정 후 저장, 제출, 게시

다시 확인해 보니 성공!!!! Tags Fired 쪽에 방금 만든 태그가 떴다

이렇게 만든 클릭 이벤트 데이터는 어디서 확인하나?
이 home_logo 이벤트는 GA4 에 들어가서 이벤트 쪽에서 확인 가능하다.
GA4 -> 보고서 -> 실시간 -> 이벤트 이름 별 이벤트 수
실시간 이벤트에서 볼 수 있고,

데이터 누적되면 GA4 보고서 → 참여도 → 이벤트 에서 확인 가능하다
다만, 이벤트 보고서에는 데이터가 최소 집계 되는 기준점을 충족할 때만 데이터를 보여주기 때문에, 데이터가 적은 이벤트에 대해서는 이벤트 보고서에서 생략될 수 도 있다
GTM 에서 태그 생성시 이벤트 매개변수를 추가 할 경우
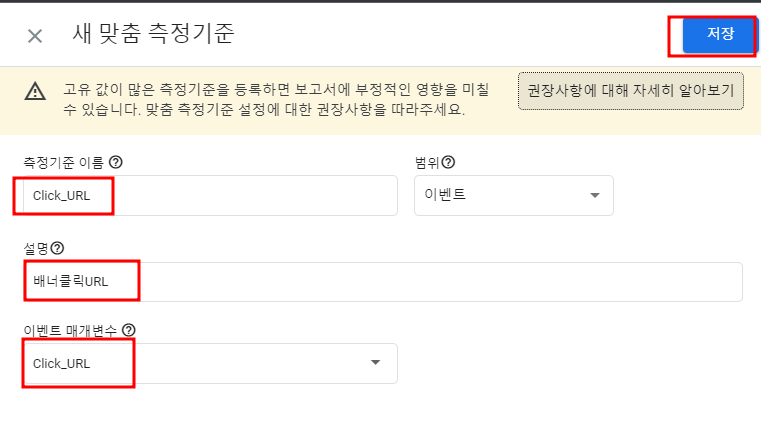
GA4에서 구성 -> 맞춤정의 -> 맞춤측정기준 만들기 에서 새 맞춤 측정기준을 생성해주면 보고서에서 볼 수 있다.



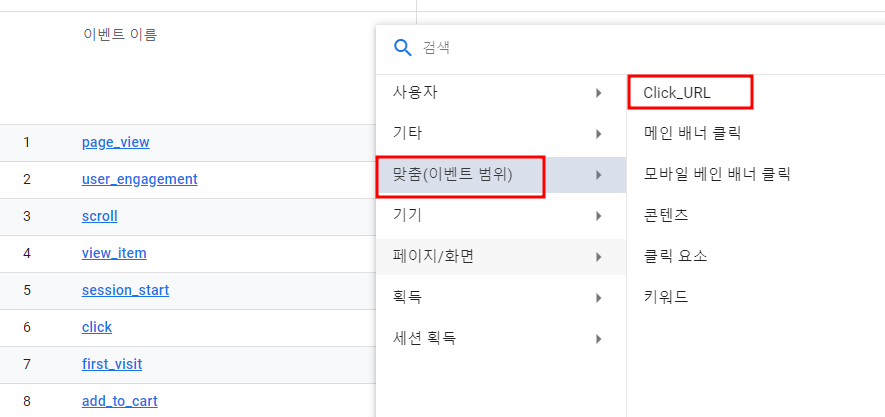
GA4 -> 참여도 -> 이벤트 -> 이벤트 이름 옆에 + 버튼 -> 맞춤(이벤트범위)

위에서 만든 맞춤 측정기준 선택해 주면 해당 이벤트의 데이터를 볼 수 있다

'마케팅 > 퍼포먼스마케팅, GA4' 카테고리의 다른 글
| 유튜브 SEO - 상위 노출 시키는 방법 (고급 키워드 찾는 꿀팁) (0) | 2022.12.19 |
|---|---|
| 구글 애즈 자동태깅 설정하는 방법 (구글애즈, 구글애널리틱스 셋팅) (0) | 2022.06.24 |
| GTM - 스크롤 이벤트 설정 방법 (ft. 스크롤 위치 픽셀값 알아내는 방법) (0) | 2022.05.27 |
| UA에서 GA4 (Google Analytics 4) 로 업그레이드 하기 (셋팅 방법) (0) | 2022.04.21 |
| [구글 애널리틱스] 캠페인 소스 이름(도메인) 변경 하기 (0) | 2021.12.07 |




댓글