
GA4) 이전 페이지 URL (페이지 리퍼러) 보고서 만들기 (탐색 분석)
GA4 에서 우리 사이트에 방문하기 직전에 어떤 페이지에 있다가 온 것인지 알 수 있는
이전 페이지 URL 보고서를 만들어보자.
이전 페이지 URL 은 페이지 리퍼러 (page referrer) 라고도 한다.
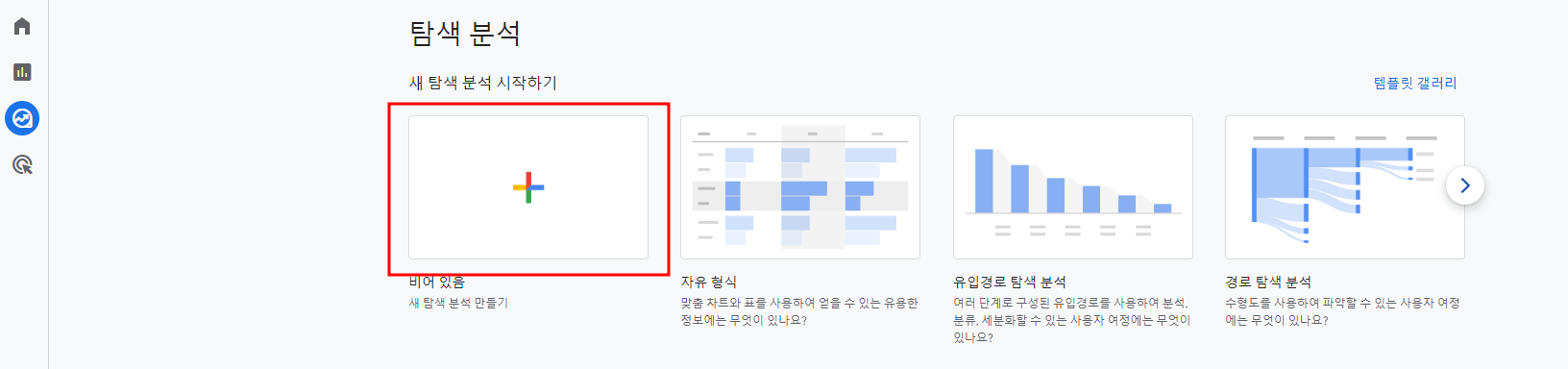
GA4 접속해서 "탐색" 메뉴 -> 비어 있는 새 탐색 분석 만들기

탐색 분석 이름 설정

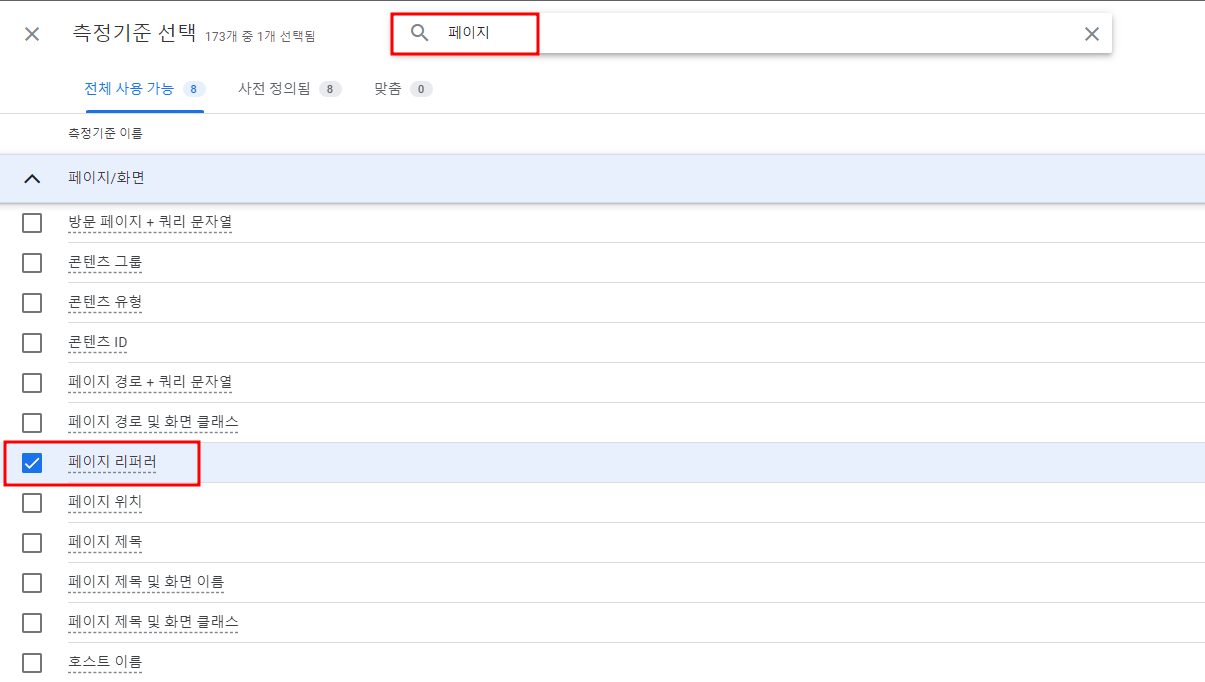
측정기준 추가 해주기 위해 + 버튼 클릭

측정기준 - 페이지 리퍼러, 세션 수동 검색어, 세션 소스/매체
검색해서 선택한 후에 "가져오기" 버튼 클릭


위와 같은 방법으로
측정항목 - "세션수" 선택

탭 설정에서
"행" 측정기준 선택 -> 3개 모두 선택
페이지 리퍼러, 세션 수동 검색어, 세션 소스/매체

탭설정 에서 스크롤 조금 내려서
"값" 부분에서 측정항목 선택


이렇게 세팅을 완료 하면,
이와 같은 페이지 리퍼러 보고서가 완성 됩니다

날짜는 이 곳에서 변경해서 볼 수 있다.

우리 사이트에 방문하기 전에 어떤 페이지에 있다가 오게 되었는지 알 수 있는
이전 페이지 URL 보고서 완성 :)
👇관련 추천글 👇
GA4) 세션 소스/매체별 보고서 만들기 (탐색 분석)
GA4 - 세션 소스/매체별 보고서 만들기 (탐색 분석) 기존 구글 애널리틱스 (UA) 에서는 소스/매체 보는 메뉴가 따로 없었는데 GA4 에서는 따로 만들어서 봐야한다. UA 세션 기준으로 보던 데이터를 GA4
marketinkerbell.com
GA4) 세션 기본 채널별 구매자/비구매자 보고서 만들기 (탐색 분석)
GA4) 세션 기본 채널별 구매자/비구매자 보고서 만들기 (탐색 분석) 지정한 기간에 채널별 구매자/비구매자 비율을 볼 수 있는 보고서를 만들어 보자 예시 보고서) 채널별 구매자/비구매자 비율과
marketinkerbell.com
'마케팅 > 퍼포먼스마케팅, GA4' 카테고리의 다른 글
| 구글애즈 리드 양식 제출 - 구글 스프레드시트 자동 연동 (ft. Zapier) (0) | 2023.06.27 |
|---|---|
| GA4) 세션 기본 채널별 구매자/비구매자 보고서 만들기 (탐색 분석) (0) | 2023.04.13 |
| GA4) 세션 소스/매체별 보고서 만들기 (탐색 분석) (0) | 2023.04.11 |
| 유튜브 SEO - 상위 노출 시키는 방법 (고급 키워드 찾는 꿀팁) (0) | 2022.12.19 |
| 구글 애즈 자동태깅 설정하는 방법 (구글애즈, 구글애널리틱스 셋팅) (0) | 2022.06.24 |




댓글