반응형
style 태그
사이트에 CSS 스타일을 입혀주기 위해서 보통 css 파일을 따로 두고 link로 연결해서 쓰지만, 가볍게 바로 확인해 보기 위해서 HTML 상에서 <style> 태그를 사용하여 css를 입혀보기도 합니다.
<!-- 여기에 html 코드 -->
<style>
/* 여기에 CSS 코드 */
</style>
폰트 크기
CSS에서 폰트 크기를 표현할 수 있는 단위가 몇 가지 있는데, 그 중 픽셀(px)이 가장 많이 사용됩니다.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<style>
h2 {
font-size: 72px;
}
</style>
결과 화면 >

텍스트 정렬
글은 왼쪽, 가운데, 오른쪽으로 정렬할 수 있습니다.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<style>
h1 {
text-align: left;
}
h2 {
text-align: right;
}
h3 {
text-align: center;
}
</style>
결과 화면>

텍스트 색
글에 색을 입히고 싶을 땐, color 속성을 사용하면 됩니다.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<style>
h1 {
color: lime;
}
h2 {
color: hotpink;
}
h3 {
color: blue;
}
</style>
결과 화면>

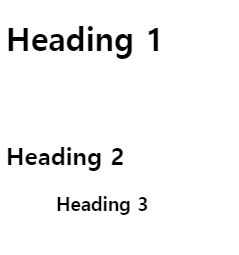
여백
margin 속성을 사용하여, 요소 사이의 여백을 설정할 수 있습니다. 여백의 크기도 픽셀(px) 단위로 설정하면 됩니다.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<style>
h1 {
margin-bottom: 80px;
}
h3 {
margin-left: 50px;
}
</style>
결과 화면>

'IT > CSS' 카테고리의 다른 글
| 언어별 주석 처리 방법 (C, JAVA, CSS, HTML, SQL, Python 등) (0) | 2022.04.28 |
|---|---|
| CSS - '클래스(class)'와 '아이디(id)' 정리 (0) | 2022.04.28 |
| CSS - 속성 상속 개념과 예시 코드 (0) | 2022.04.28 |
| CSS - 속성 단위 px, rem, em, % 사용예시, 계산 기준 (1) | 2022.04.28 |
| CSS 선택자 선택하는 방법 - 태그, 아이디, 클래스, 속성 (0) | 2022.01.21 |




댓글