링크 버튼 CSS 적용하기
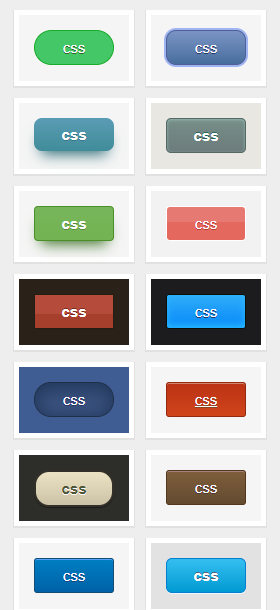
1. 우선 버튼 디자인 고르면 HTML 과 CSS 코드를 주는 사이트에 접속한다.
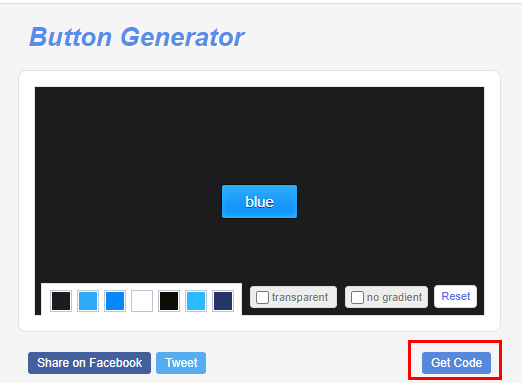
👆이 링크 버튼 만드는 방법 알려드리는 거에요 :)
(버튼은 모바일 화면에선 안보이고 PC화면에서만 보임)
2. 여러 템플릿들 중에 맘에 드는 것을 하나 선택한다.

3. Get Code 버튼을 누른다.

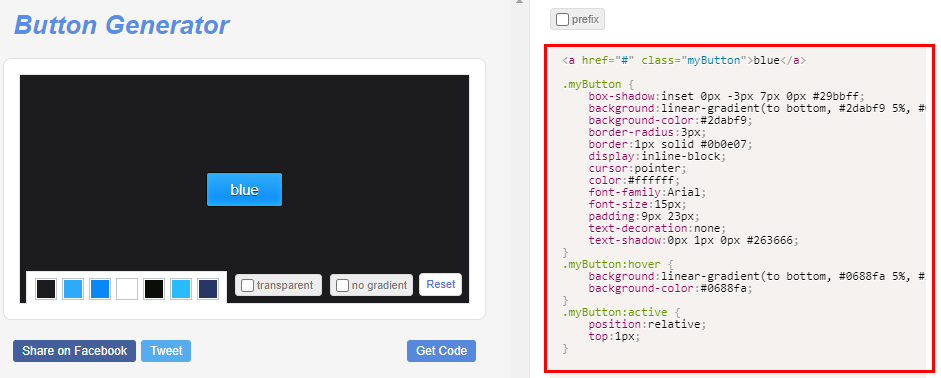
그럼 옆에 html 코드와 css 코드가 등장한다.

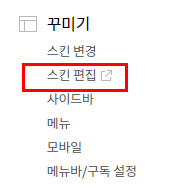
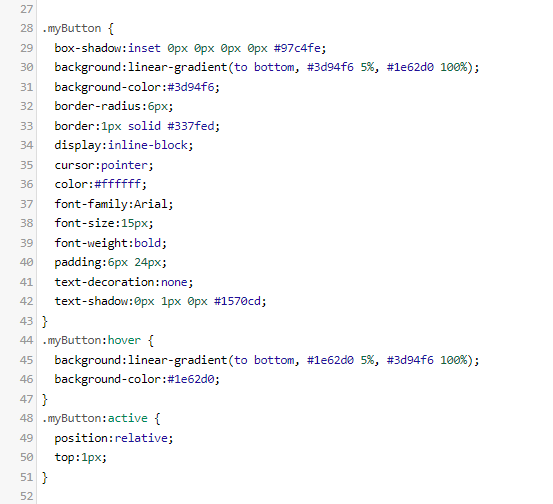
4. 일단 아래 네모친 부분만 복사해서 티스토리 관리 페이지 -> 스킨편집 -> html 편집 -> CSS 로 들어가 붙여넣기 한다.




이 CSS 화면에 빈 곳에 붙여넣기 해주고 적용 버튼 눌러준다.

링크 버튼 서식 만들기
이렇게 만든 것을 서식을 만들어서 그때그때 글쓸때마다 쉽게 사용할 수 있게 하자.
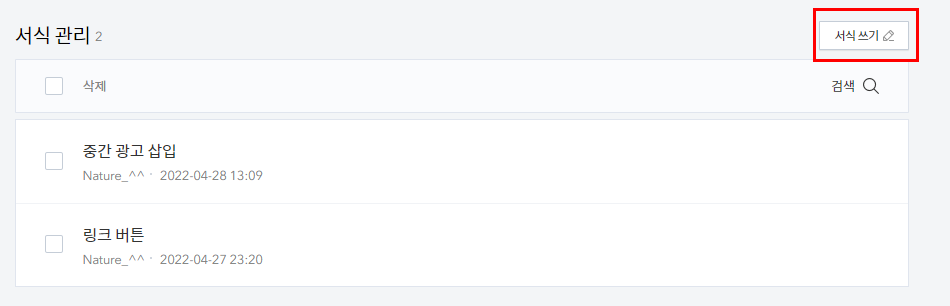
1. 서식관리에 들어가서 서식쓰기 버튼 누른다.


(저는 중간 수동 광고 삽입하는 것과 링크 버튼 넣는것 두개 만들어두었어요.)
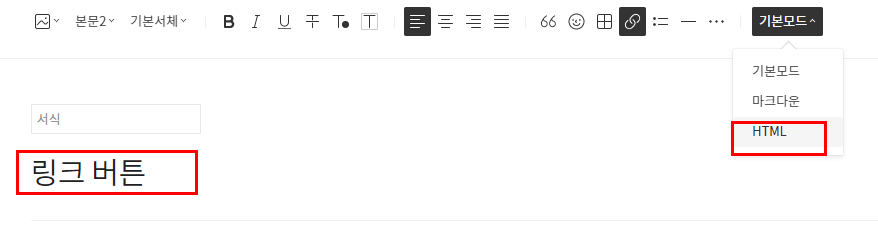
2. 서식 제목 작성하고, HTML 모드로 들어간다.

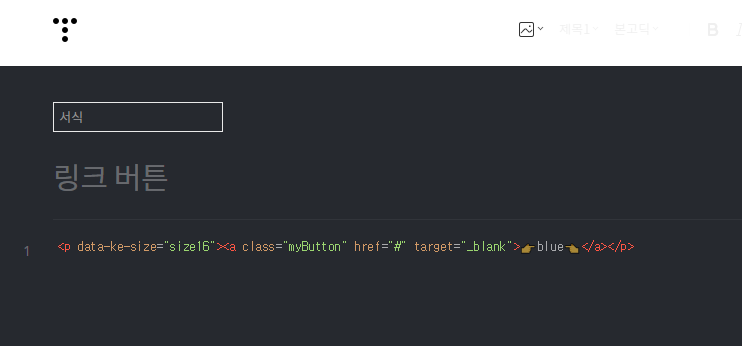
3. HTML 모드에다가, 아까 버튼 만들어준 사이트에서 안써먹은 HTML 코드를 써먹는다.

이 html 코드를 복사, 붙여넣기 한다.
<a href="#" class="myButton">blue</a>
class와 href 순서는 바뀌어도 상관없다.
<a class="myButton" href="#" target="_blank" >👉blue👈</a>
target="_blank" 까지 적어주면 버튼을 눌렀을 때 새로운 창에서 페이지가 열리게 되고,
target="_blank" 를 적어주지 않으면 지금 보고있는 화면이 다른 페이지로 이동 된다.

(저는 버튼을 파랑색으로 만들어놔서 일단 👉blue👈 라고 해두었는데 이 부분은 바꾸셔도 됩니다)
4. 다시 기본모드로 들어와서 확인하고 저장한다.

이렇게 서식은 일단 만들어졌다.
5. 이걸 이제 어떻게 써먹냐?
글쓰기 화면에서 점 3개 누르면 나오는 서식 클릭

내가 만든 서식들이 나오는데 사용할 서식 클릭

아까 만든 서식이 불러와지는데, HTML 들어가서 href="#" 부분에 # 대신, 랜딩 시킬 url 을 입력하고 (=오픈할 페이지 주소 입력), blue 라고 써진 부분엔 버튼에 뭐라고 나오면 좋을지 text 를 입력한다.


위 그림과 같이 입력한다면 이 글 맨 위에서 봤던 버튼이 생성 된다.
글쓰기 모드에서는 아래와 같은 모습으로 보이지만,

글 작성을 완료하고 발행하면 예쁜 버튼으로 잘 보이게 된다.
'마케팅 > 티스토리, 네이버 블로그' 카테고리의 다른 글
| 티스토리 구글 애널리틱스 (GA4) 연동 방법 (0) | 2023.09.06 |
|---|---|
| 티스토리 검색엔진에 등록 하는 방법 (구글, 다음, 네이버, 빙, 줌) (2) | 2023.09.05 |
| 티스토리 하위도메인 애드센스에 연결하는 방법 (1) | 2022.06.27 |
| 티스토리 블로그 SEO 최적화 6가지 방법 & 검색엔진에 등록 방법 (구글,네이버,줌) (0) | 2022.06.14 |
| 구글 서치콘솔 - 사이트맵 제출했는데 색인 안된 URL 색인 시키는 2가지 방법 (0) | 2022.04.22 |




댓글