네이버 블로그 PC 상단 배너 넣는 방법
네이버 블로그 메인 화면에 위 화면과 같이 배너가 차지하는 공간을 주고 싶다면
크게 두가지 프로세스를 거쳐서 완성할 수 있습니다.
1. 투명 위젯으로 화면 상단 부분 빈 공간 만들기
2. 사이즈 맞는 배너 제작해서 넣어주기
랜딩 버튼 있는 배너가 만들고 싶으신 경우엔 이 글을 읽어주세요! 👇
네이버블로그 - 버튼 5개 있는 PC 배너 만드는 방법
네이버블로그 - 버튼 5개 있는 PC 배너 만드는 방법 제가 만들어 드린 네이버블로그 배너 입니다 예시) https://blog.naver.com/blessingnews 위 예시 블로그 처럼, 버튼이 5개 있고, 각 버튼을 누르면 해당
marketinkerbell.com
1. 투명 위젯으로 화면 상단 부분 빈 공간 만들기
1) 우선, 아래 투명 이미지 파일을 다운 받으세요
2) 네이버 블로그에 '글쓰기' 눌러서 다운 받은 투명 이미지들을 '개별 이미지'로 업로드하고 '비공개' 로 글을 발행 해줍니다
투명 이미지라 이미지 업로드하고 화면을 드래그하면 보입니다.
각 이미지 사이즈가 어떻게 되는지 스스로 알아보기 쉽게 이미지 아래쪽에 적어주면 더 좋습니다

투명 이미지 사이즈 여러개 중에 원하는 사이즈로 골라서 작업해 주시면 됩니다
170*500 으로 한 번 해보고 배너 사이즈를 좀 줄이고 싶으면 170*400 으로 해보고,
좀 더 세밀히 크기를 조정하고 싶으시다면 png 투명배경으로 이미지를 직접 170*높이 px 로 만들어서 작업하셔도 됩니다
https://blog.naver.com/dwbutter-
→ 이 블로그 같은 경우 170*400 으로 작업 되었습니다
3) 투명위젯을 만들 아래 소스를 복사하세요
<a target="_blank" href="블로그주소"><img src="투명이미지주소" /></a>
드래그 방지때문에 복사가 안된다고 일일이 타이핑 하지마시고
위 소스에서 "블로그주소" 부분에는 본인 네이버블로그 주소를 큰따옴표 사이에 넣어주고
"투명이미지주소" 부분에는
좀아까 글 발행한 비공개 글에서 원하는 사이즈의 이미지 드래그해서
마우스 우클릭 후 '이미지 주소 복사' 클릭하면 해당 이미지의 주소가 복사되는데 그 주소를 넣어주면 됩니다
예시 :
<a target="_blank" href="https://blog.naver.com/0000"><img src="
https://postfiles.pstatic.net/MjAyNDAzMDVfNjcg/MDAxNzA5N9IUPk3WeSEpr_WlfDQCo6_OqIKEg.RZdlxcFiI9K8wGFIpdl2uhIZeXPRZJZ1ss83sny1Iu8g.PNG/170x500.png?type=w966" /></a>

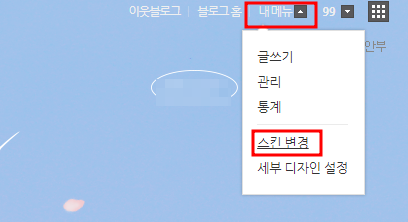
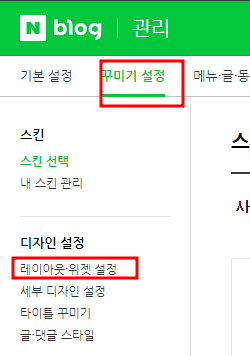
4) 네이버 블로그 내메뉴 → 스킨변경 → 꾸미기 설정 → 레이아웃 위젯 설정


위젯직접등록 클릭

위젯명에 '상단위젯1' 입력해주고
위젯코드입력 칸에 위에서 만든 소스코드 붙여넣어주고
'다음' 버튼 클릭

아래 화면 같이 미리보기가 나오면 '등록' 클릭

방금 생성한 상단위젯1 을 마우스로 드래그해서 위치를 옮겨 줄건데,
'메뉴 형태' 위젯과 '글 영역' 사이로 옮겨줍니다.
위치시켜줬으면 아래쪽에 '적용' 버튼 클릭

여기까지가 투명 위젯으로 메인 페이지 배너를 넣을 빈 공간을 만드는 것 완료.
블로그 메인페이지로 가보면 상단에 빈 공간이 생긴 것 확인 할 수 있습니다.
빈공간 드래그 해보면 투명 이미지가 들어가 있는 것도 확인 할 수 있습니다.
투명 이미지를 위젯화 해서 배너를 넣어줄 빈 공간을 만든 것입니다
2. 사이즈 맞는 배너 제작해서 넣어주기
투명 이미지로 벌려둔 공간을, 배너 이미지를 업로드해서 채워주면 됩니다.
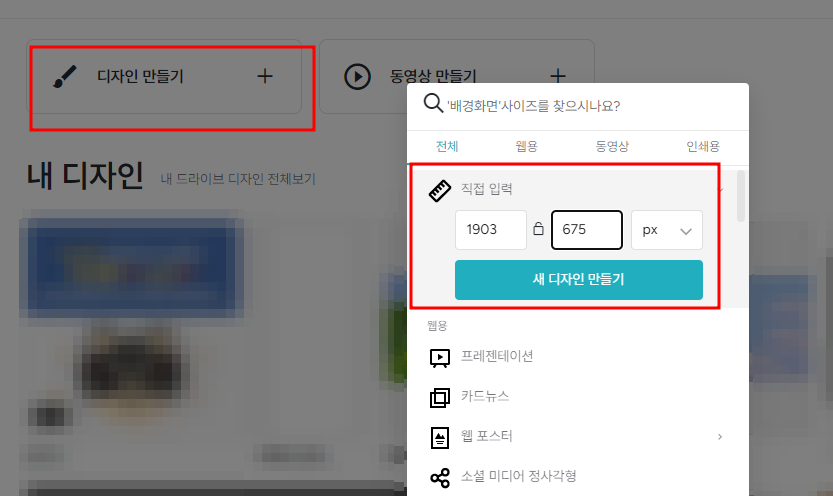
배너 이미지는 미리캔버스 or 캔바를 이용해서 제작하면 쉽습니다.
투명 이미지 170*500 을 사용하셨다면
배너 사이즈는 1903 * 675 px
투명 이미지 170*400 을 사용하셨다면
배너 사이즈는 1903 * 475 px

배너를 제작한 후 네이버 블로그로 돌아와서 '내메뉴' → '세부 디자인 설정' → 직접등록 → 파일등록


파일 등록에서 방금 만든 배너 이미지를 등록해주면 네이버 블로그에 배너 넣기 완성입니다!
'마케팅 > 티스토리, 네이버 블로그' 카테고리의 다른 글
| 티스토리 GA4 연결 하는 방법 (html 세팅) - 플러그인 안 되는 사람 필독 (2) | 2024.03.21 |
|---|---|
| 네이버블로그 - 버튼 5개 있는 PC 배너 만드는 방법 (1) | 2024.03.06 |
| 티스토리, 네이버블로그 글 복사하는 간단한 방법 - 드래그프리 (0) | 2024.03.05 |
| 구글 서치콘솔 - 페이지 색인 안 된 것 확인 후 색인 시키는 방법 (0) | 2023.11.20 |
| 검색엔진에 내 사이트 잘 등록 되어 있는지 확인하는 방법 (0) | 2023.09.06 |





댓글